Apple’s demonstration of WebXR on Vision Pro using Safari. WebXR uses WebGL, which is OpenGL ES-based. WebXR applications can be accessed via the browser in a similar way to any other web application. No installation or updates are required, and the developer doesn’t need approval from a central app store authority.
Currently on visionOS 1, WebXR isn’t enabled by default. VisionOS 2, which was
, fixes this. visionOS 2, which was
, solves this.
This wasn’t revealed in the main WWDC keynote, but an Apple engineer detailed it in a developer session announced earlier this week at WWDC24.
Back in March, WebXR available online for Apple Vision Pro’s gaze-and-pinch
visionOS 2 Officially Announced For Apple Vision Pro
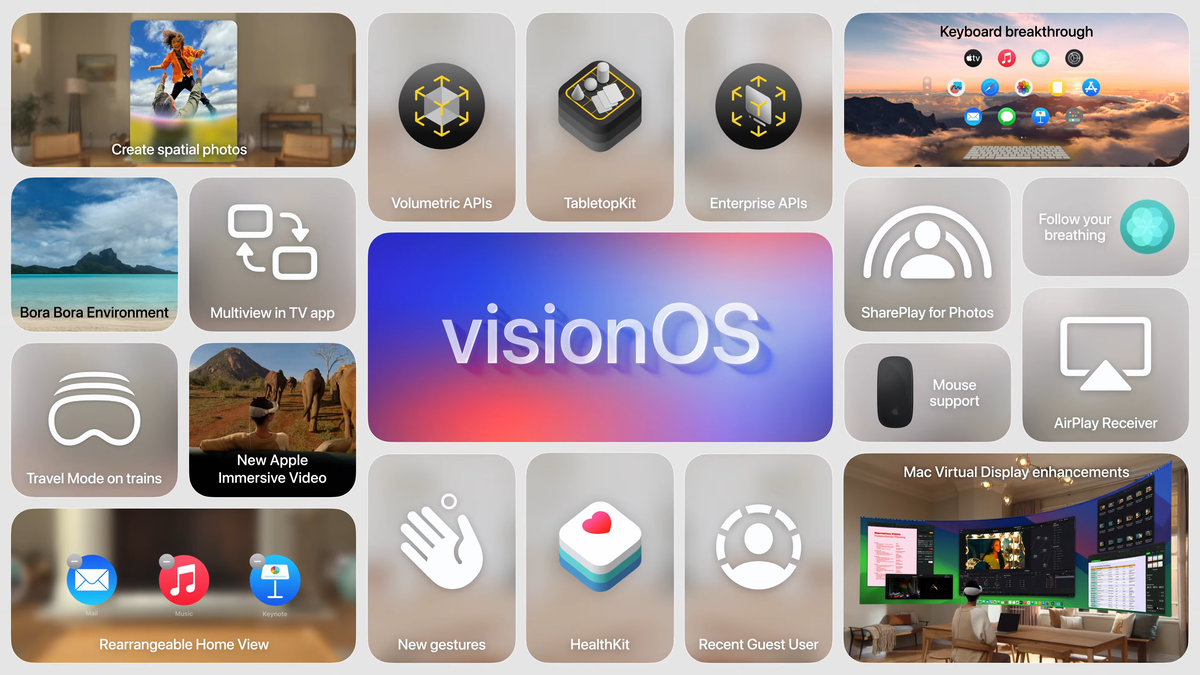
visionOS 2 introduces a number of new features and improvements across the operating system.

, thanks to Apple working with the W3C standards agency to add a new transient-pointer input mode to the standard.got supportHowever, what visionOS still doesn’t support is the WebXR Augmented Reality module. This means that WebXR is only supported on Apple Vision Pro for VR. A problem was encountered input system while porting the 8th Wall Web AR Engine to Apple. It is ironic that the main focus of Vision Pro, which supports AR through WebXR is VR, is not the same as the focus of Meta Quest.